
How can Prototypes Improve your Corporate App Development?

Do you want to avoid misunderstandings with developers during the creation of your corporate app?
Think about your future software? Well, are you absolutely certain what you have pictured in your head is what you’ll get? Chances are that you aren’t, because certainty is nearly impossible for these things from words alone. To be sure about the results of the whole project development, having a prototype is a must.
There are several steps when building houses, starting with architecture and ending with tile work in a bathroom. The same thing happens with software development. Never skip the digital mockup stage - it will bring you a clear understanding of what functionality and features will be in your final app, so it’s like a stable basement for your successful business building.
Just what does “prototype” mean?
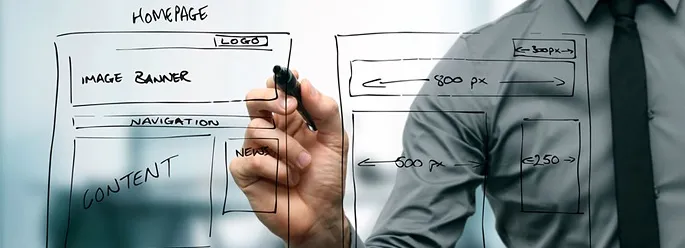
A prototype is a conceptual model of the future software. It builds on already existing web forms. Contrary to popular belief, it isn’t the project’s draft, but the framework on which experts design and check the interface with the basic functionality. Also, with prototypes designers show you the main options and how well they match what the customer is looking for. This digital mockup demonstrates a simplified workflow and that allows expedited adjustments.
How are prototypes created?
Prototypes are made with special web tools, and each designer can choose which according to their working preferences. These programmes include a special set of interface elements for creating wireframes and prototypes. Many of them permit designers to work on the mockup on a mobile device, or to immediately share the result online with the customer. Others allow the designers to use video and animation. You can read much more about popular designers tools for creating prototypes here.
Is it necessary to make a prototype?
Designers argue about it. Some of them prefer to do hand-drawn sketches, others successfully use wireframing and prototyping tools. Regardless of which side of the debate they take, nobody can call the process of developing prototypes a futile exercise:
- Prototyping saves time. The digital mockup is created quickly following a planned strategy which you and the designer discuss beforehand. Wireframe is just a temporary version, and it should be easy to correct and arrange.
- Clarity and imaging. Prototypes should definitely be used in business software developing, because such projects always have a lot of nuances. Designers prefer to make digital mockups which accurately convey their views in order to prevent misunderstandings. So, you know that a developer understands you correctly when they can clearly illustrate the sketch of the future software. Offer feedback until it’s clear you are visualising the same thing. If any differences are arising, it’s best that they happen early, at the architectural stage, because then designers don’t have to destroy an already finished model and you will save a lot of time and money.
- Prototypes allow you to focus on the really significant features, and establish the main focus without getting bogged down in the details.
- Prototypes reduce the number of fundamental mistakes. If you understand the designer, and they understand you, serious mistakes are far less likely to arise. That means that prototyping reduces the time and developmental resources required.
To summarise, prototyping clearly demonstrate the future project features to all parties involved.
In these cases, designers become architects and construct a plan, which they then follow with decoration. Nobody asks if it’s necessary to draft an architectural model when they build a house. It’s just an obvious part of the process. Here you can see the same thing. When ordering new software from a development company, you have to know if prototyping is a component of their standard procedures, especially for business web tools. That’s why choosing developers who are going to realise your dream about quality software is a decision you make with care.





