
How Node.js Helps us Create Awesome Apps

In mobile and web app development, any given task can take from several hours to several weeks to solve. Factors affecting development time include different programming languages, software architecture and developer qualification. Then, of course, there’s the matter of environment, ready-made libraries and frameworks. While this might not matter to the average user, for a business owner ordering an app it’s a question of development budget – overall costs largely concern
As a result, the best price and quality are offered by companies that actively incorporate advanced technologies.
Expanding the capabilities of IT systems through the integration of open source frameworks, adding
Why we Love Node.js
Here at Magora, we’re constantly testing new ideas. For several years now we’ve been working with Node.js, a platform for running the Javascript code on the server side.
Thus, "Node.js lets developers use JavaScript for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.” Meanwhile, those tasks that would require the involvement of additional programmers, i.e.
Using NodeJS for Typical Tasks:
- creation / editing of abstract objects for the development of flat-file DB and relative database formation;
- searching the most appropriate results within a certain range according to specified criteria;
- tracking users via GPS coordinates in real time;
- coding chat with a huge number of simultaneously communicating users,
- collection and processing of statistical data, etc.

Advantages of Node JS in Relation to Other Languages:
- Low entry threshold – even people with minimal programming skills can set to work. Almost every developer has some degree of experience with Javascript and will therefore not find it difficult to learn Node JS;
- Sufficiently high performance and stability thanks to the V8 engine from Google and the event loop methodology;
- Ability to operate with data in JSON format (object notation) and, if necessary, store it in the same format in the database;
- A huge number of modules that extend the functionality and are supported by an active community;
- Great for creating real-time and streaming apps;
- Supported by a huge number of sponsors, including Linux Foundation, PayPal,
Joylent , Microsoft, etc. - Huge selection of sites for hosting.
Example from our Practice:
A classic problem facing mobile users is finding nearby static and moving objects on the map.
Whether it’s buildings, cars or people, this an issue all mobile app developers should aim to integrate solutions to.
Let’s consider one of Magora’s cases: finding a parking space for short-term rent
To provide relevant results, the app developers had to consider the following factors:
- Actual GPS coordinates and search radius – we were able to choose the distance to the parking place and which unit of measurement to use (metres, kilometres);
- Whether access to a specific parking space is available – there was a requirement that the owner could suspend the provision of space at any time;
- Whether access to the user's geolocation was available – there was a requirement that the user could hide their location from searches.
- Availability of space by
time interval (time slot) – the user could choose from which time and for how longthe space was required; - Vehicle type – for example, parking for a trailer, bus or car;
Maximum and minimum cost of rent.
Of all the above points, the most difficult one was the search for an available time slot, since the owner of the parking space was able to set the schedule for when
The specifics of the problem: the system had to determine whether
Once the list of available slots was displayed, the user chose the best option and made a reservation for the required period of time. The preliminary reservation was then valid for the several minutes allotted for making a payment. After that, the reservation became permanent and remained active until the end of the rental period.
This task was successfully solved within one of our projects using NodeJS. It allowed us to easily manage database searches, promptly returning the results of request processing to the user without additional technical
Technical details of the project:
We used Loopback 3.0 as the main framework to build the architecture of the server application. MongoDB was used as a DBMS.
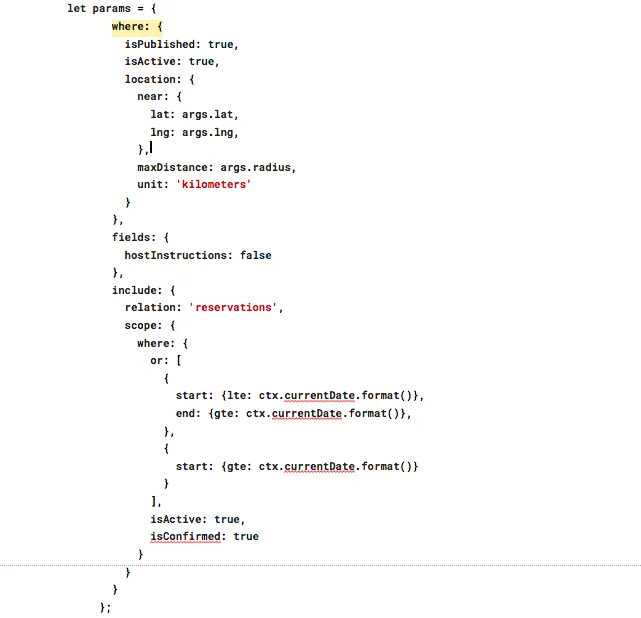
To demonstrate a fragment of this smart solution, we can quote part of the query that was sent to the database for the search:

In this code fragment, you can see how filters can be applied in order to obtain specific results: you can set the distance from the point, units of measurement and other parameters. Also, in the given example, relations are used, which allows the specifying of more detailed filters.
NodeJS Lifehacks
Working with NodeJS, developers encounter various situations that prompt them not only to think of solutions but to quickly test multiple alternatives. These situations, whether an architectural approach or a feature development, require direct coding and debugging. As a result, one developer can build a feature in four hours, while another achieves little success over several days.
From my point of view, one of the reasons for this is a simple lack of skills in using the NodeJS debugger – although it isn’t too difficult.
(skip to the next section if you aren’t going to become a NodeJS developer)
Debugging Server Code with Node JS
There are two possible ways to debug server code, but in essence, there is only one under the hood:
- debugging using the Node Inspector tool, which is similar to the Chrome browser developer console – not a surprising fact, since Node JS itself is built on the Google V8 engine.
- debugging using our favorite IDE, which conveniently allows you to write code and then debug it.
For the first case, let’s refer to the official documentation from NodeJS:
1. You must start the process using the flag --inspect or --inspect-
node --inspect[=Port] path/to/file.js
node --inspect-brk[=Port] path/to/file.js
The difference between these two flags is that --inspect will launch the debugger and
will execute all the code before the wait. In this case, breakpoints can be set only in event handlers. In the case of the --inspect-
2. After starting the process, the console window will display information like
Debugger listening on ws://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e
Our focus is on the address and port that we will use.
3. Go to http://[host:port]/json/list, where host and port should be specified from the step above.
4. After going to the specified address, we will see the following JSON:
{
"description": "node.js instance",
"devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e",
"faviconUrl": "https://nodejs.org/static/favicon.ico",
"id": "0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e",
"title": "node",
"type": "node",
"url": "file://",
"webSocketDebuggerUrl": "ws://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e"
}
Find the devtoolsFrontendUrl field, copy the value and paste it into the Chrome (or any similar) browser line.
5. You will see a window where you can debug the process as for a regular web page.

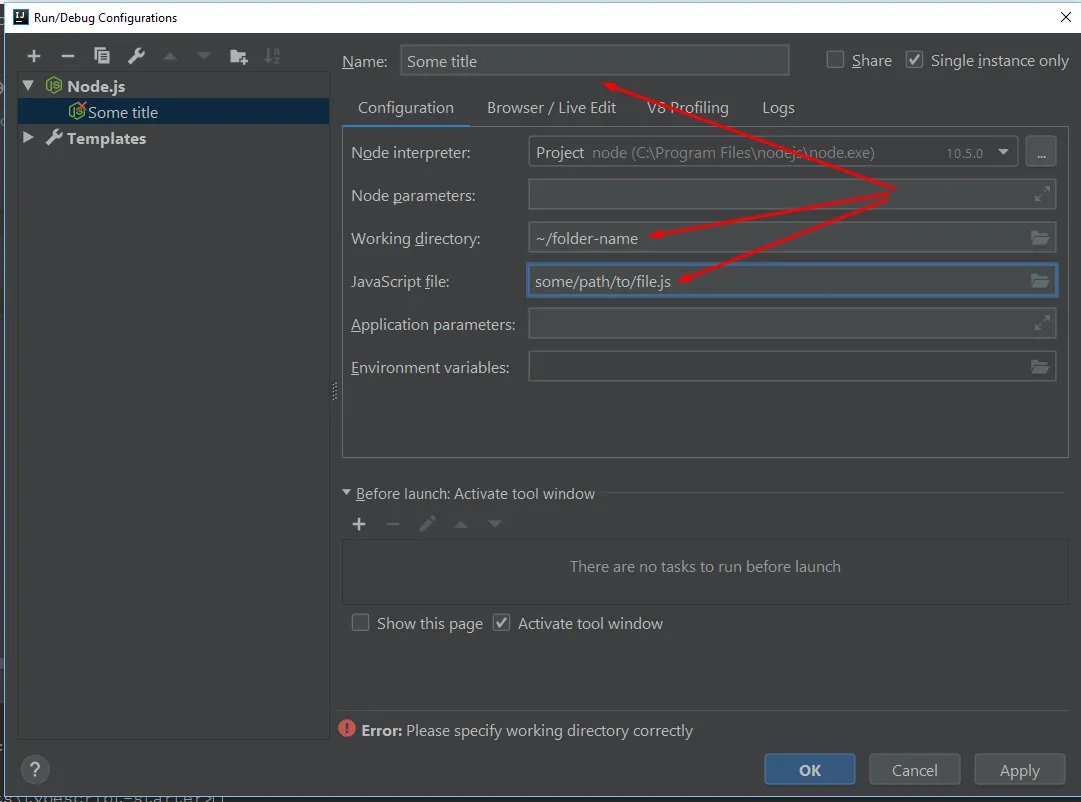
For the IDE to work, you must specify the parameters that will be used during debugging, such as:
- NodeJS executable file to be checked;
- environment variables that need to be set (optional);
- process start options (optional);
- Runtime and NodeJS version (optional);
Most IDEs provide instructions on how to set up debugging.
Debugger setup example for IntelliJ IDEA
(Other products from this company are similarly configured)
1. To configure, you need to install the plugin.
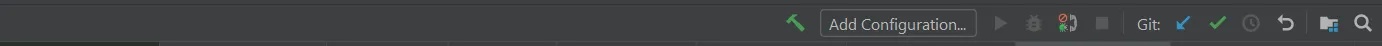
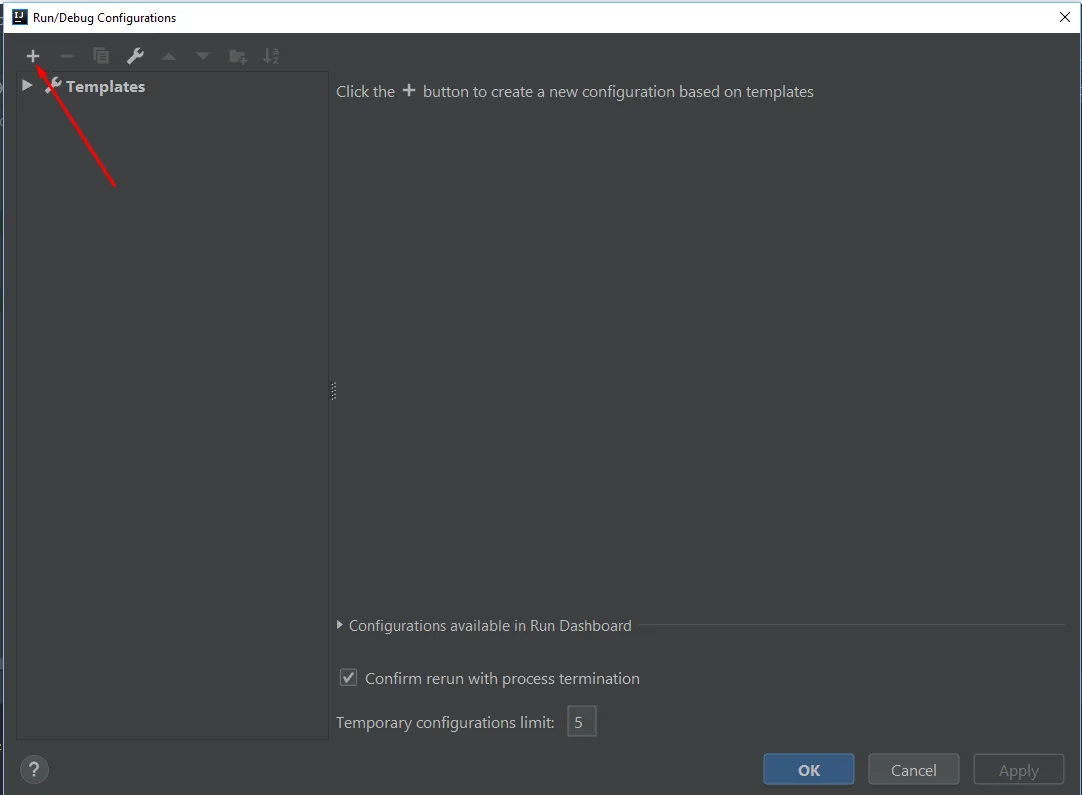
2. Click on the Add Configuration button in the upper right corner.


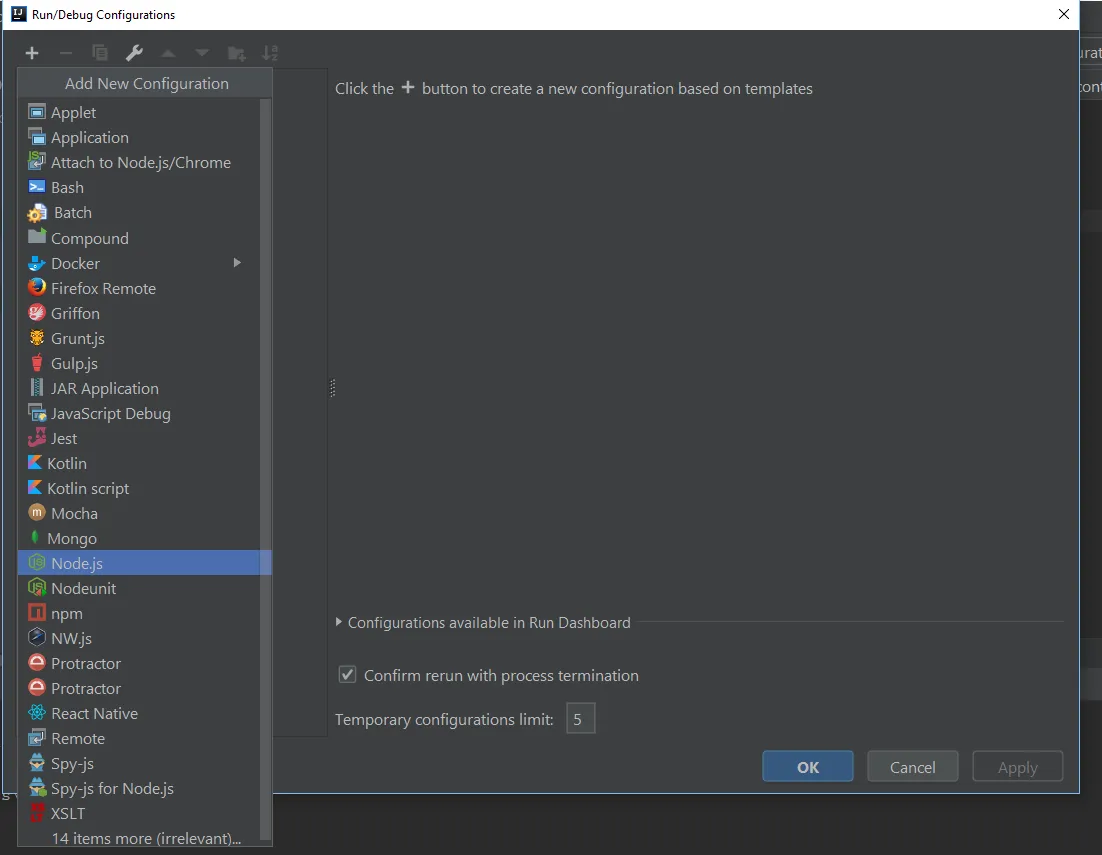
3. Select Node.js



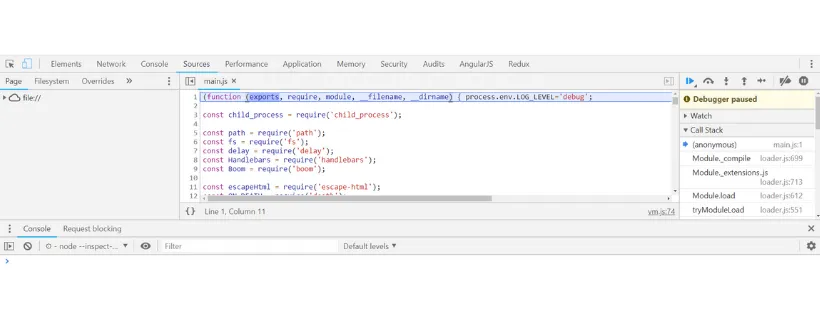
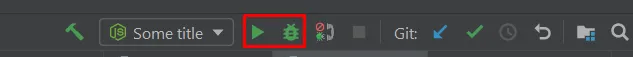
5. The first icon simply starts the NodeJS process while the second one, with the bug, starts the debugger. Click on it.
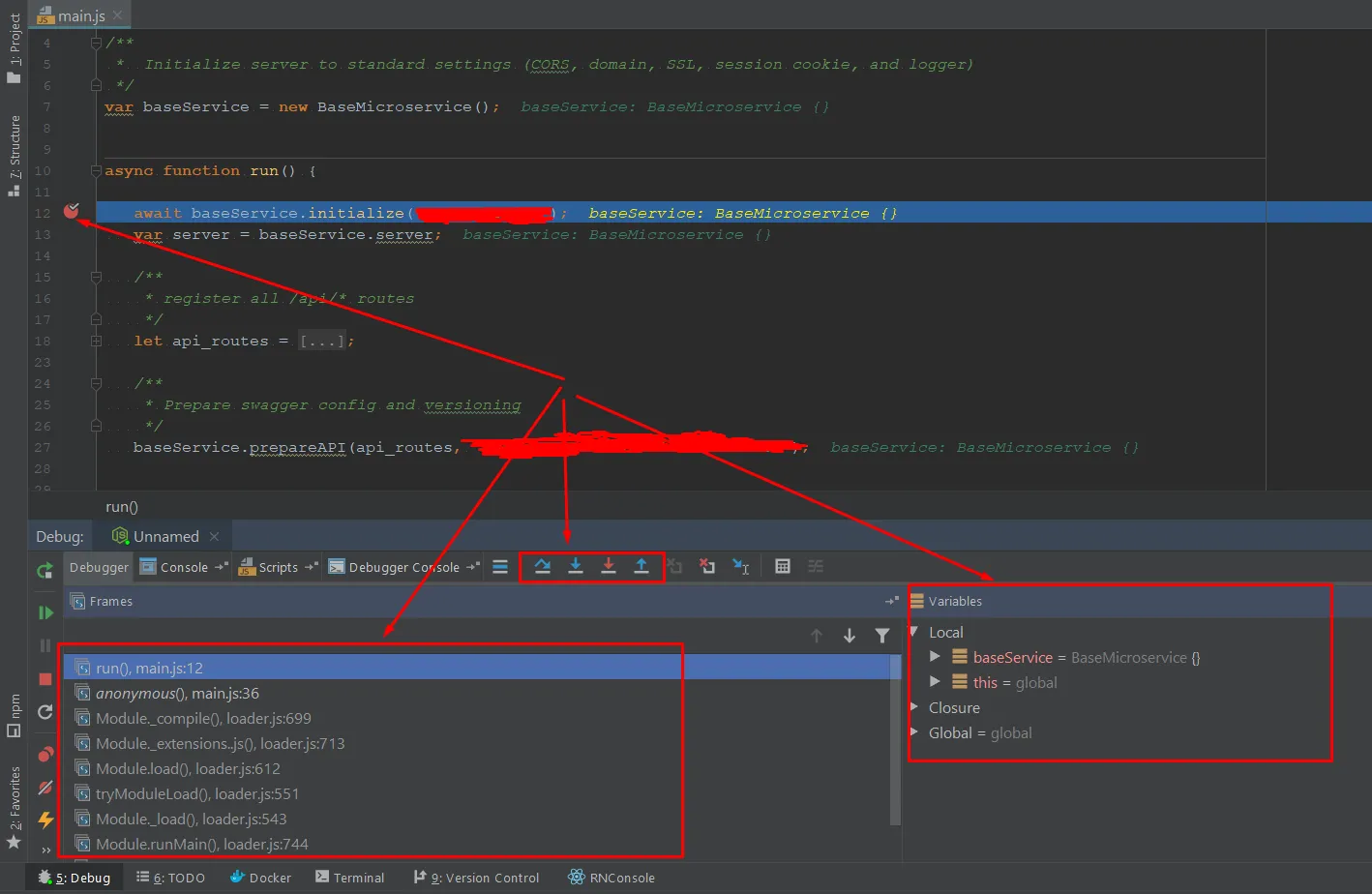
6. The IDE will begin debugging the project. If a breakpoint has been set, the IDE will stop at the selected line.

The screenshot shows the IDE in debug mode with the script stopped at the breakpoint. Below we see the debugger panel. It presents step-by-step script execution buttons, a
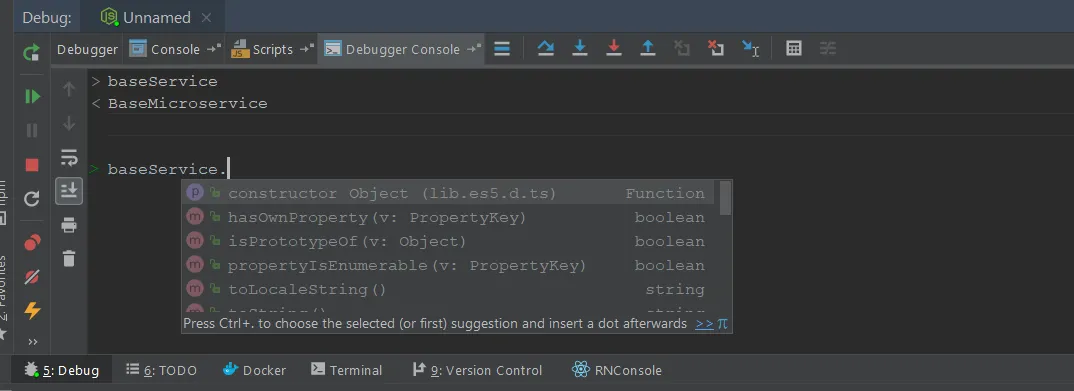
Also on the Debugger Console tab, you can enter expressions to calculate on the go, with auto-completion.

This was a brief manual on how to use the debugging tool, which can save a lot of time and effort when developing and testing code.
Useful resources for developers:
- https://groups.google.com/forum/#!forum/nodejs
- https://github.com/nodejs/node
- https://www.w3schools.com/nodejs/
Conclusion
I hope that I’ve managed to shed some light on the latest technologies and provide you with some hands-on Node JS lifehacks. Once again I will briefly list the main strengths of NodeJS itself:
- NodeJS expands the capabilities of the Javascript language, originally developed for working with user interfaces.
- The use of Node simplifies app development, allowing businesses to meet the growing needs for high-performance, high-load applications, ensuring rapid data exchange online.
- The NodeJS implementation simplifies problem-solving and does not require senior programmers, expanding the pool of performers and reducing development costs without compromising on software quality.
- Programming with NodeJS provides a simpler solution in terms of code, which is easier to maintain with an internal team and easier to transfer in order to make changes if a customer needs to change a developer.
Our team of programmers is ready to bring your IT project to life, including the development of complex systems that integrate web platforms and native mobile applications.
Here at Magora, we’re happy to answer your questions or consult on any development issue. E-mail us at info@magora-systems.com or fill out the form on the website to share your idea or request.





