Styled QR Code Generator Development

QR code is a two-dimensional barcode. A standard QR code can contain some information, but it is quite difficult to embed a different element into the
QR code benefits
The advantages of QR codes are:
-
Information density. I.e. the information is arranged very compactly.
-
Orientation independency. Each QR code contains 3 markers at corners that allow a reader to find the orientation.
-
Error correction. The information stored in a QR code is slightly duplicated (from 5 to 30%). So even if a QR code was damaged all the original information can be restored.
-
Any type of stored information. The list of available formats is limited only by those that are supported by a reader.
How to make a styled QR code?
A regular QR code looks like this:

But this QR code can be styled, i.e. we can apply a background
QR code stylisation algorithm
Let’s describe the algorithm that allows applying stylisation to a QR code generated in a standard way. To develop a styled QR code generator we took a standard QR code generator that creates regular QR codes as shown above.
-
Background
-
QR code content image
-
QR code content mask
-
Foreground which includes corner markers and overlay images.
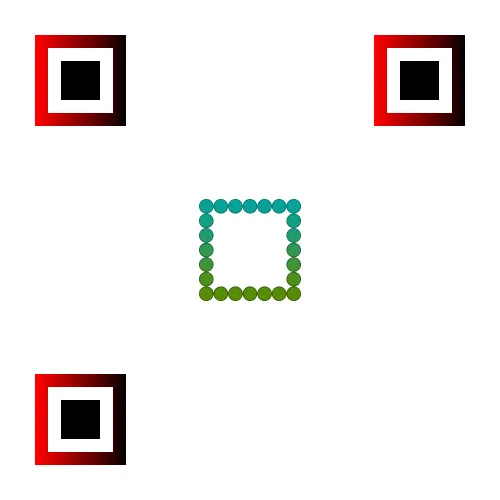
The QR code generator creates all four layers separately and then combines them to make a complete QR code. At first, we create a foreground image:
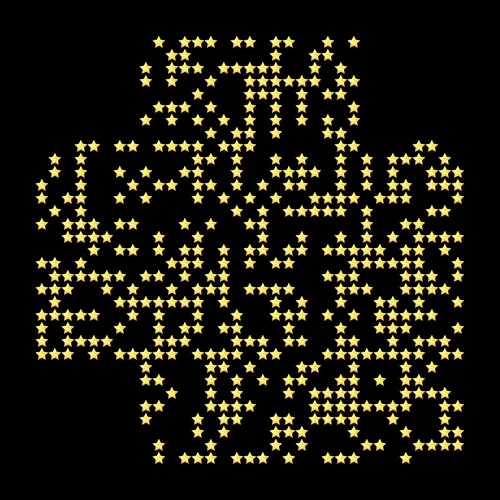
After that we create a QR code content image:
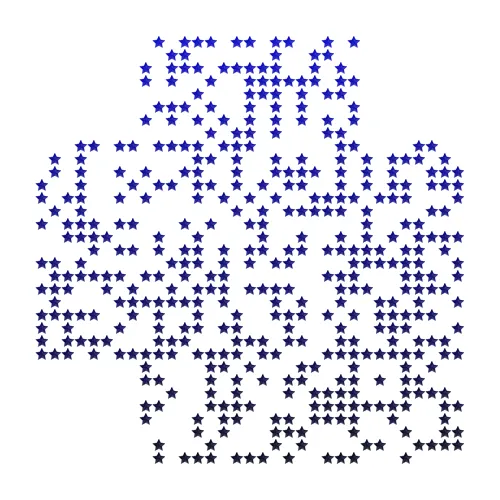
A QR code mask image is just a generated QR code without corner markers where each block is replaced by a mask image, e.g.:
So as a result, we receive the following mask:
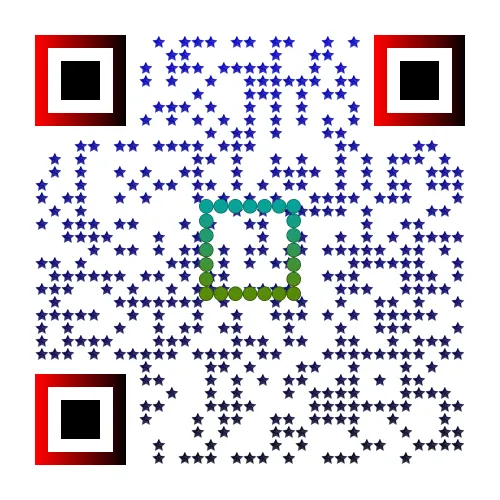
After that we combine the mask and the QR code content image we receive the following image:
The combination of the previous image and the foreground elements gives an almost complete QR code:
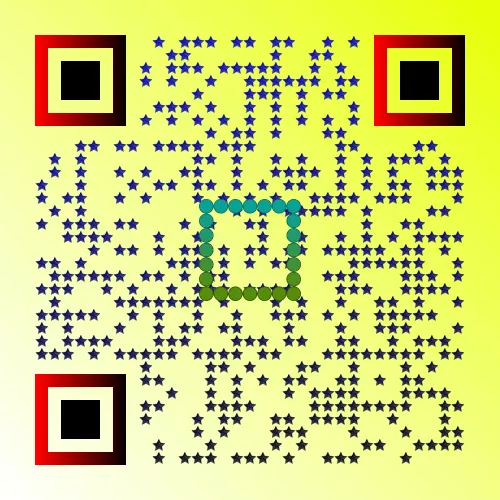
Only one step remains: to add a background image. We just draw a background in a separate image:
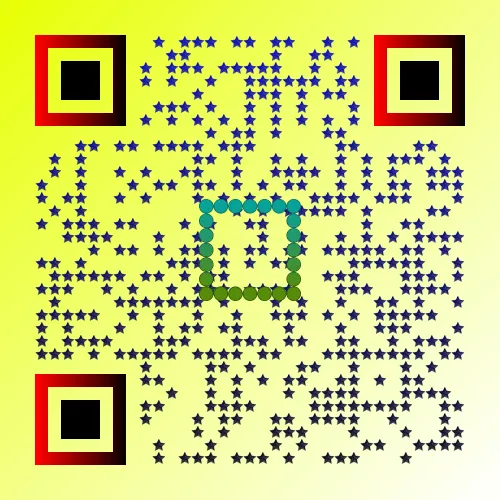
And combine the last two images:
Now we have a completely styled QR code. As you can see this algorithm allows you to apply many different styles and customisations using simple operations with separate layers and to receive a completely styled QR code after combining these layers. By using this algorithm it is possible to create QR codes that can be easily integrated into any design.